Sono passati ormai 4 anni dal giorno in cui pubblicammo il nostro primo sito web. Allora Studio Up non era nemmeno una web agency di Milano: era la sfida di 4 compagni di università di rendere la loro passione per il web non solo un’occasione per divertirsi, ma anche per sorprendersi.
Ma come scrivemmo per la nascita di studioup.it, il nostro era solo il vagito di un neonato: anche se siamo tutti cresciuti assieme al web, è stupefacente accorgersi come la sua maturazione negli ultimi 25 anni assomigli più alla storia dell’uomo, piuttosto che di un uomo.
Con questo pensiero Sandijs Ruluks, un web designer di San Francisco, ha scritto un post sul blog della sua azienda Froont intitolato “Una breve storia del web design per i designer”. Nel suo articolo, Sandijs ripercorre 9 “epoche” della storia del web design, arricchendole con deliziose GIF animate che tutti gli appassionati sapranno apprezzare. Eccole qui di seguito.
I secoli bui (1989)

In principio erano i browser su terminale. Pochi colori, molto testo, un sacco di nero. E un cursore perennemente lampeggiante.
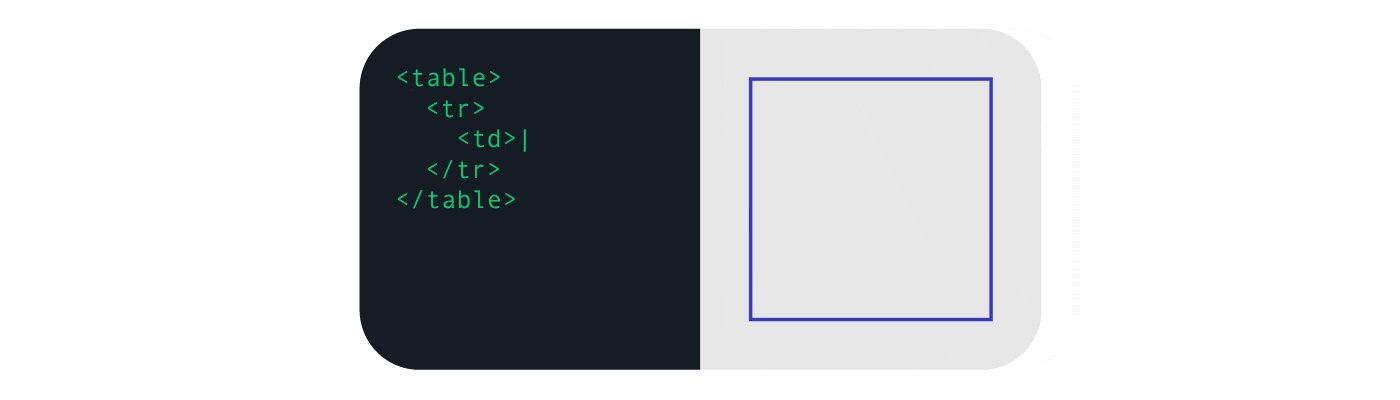
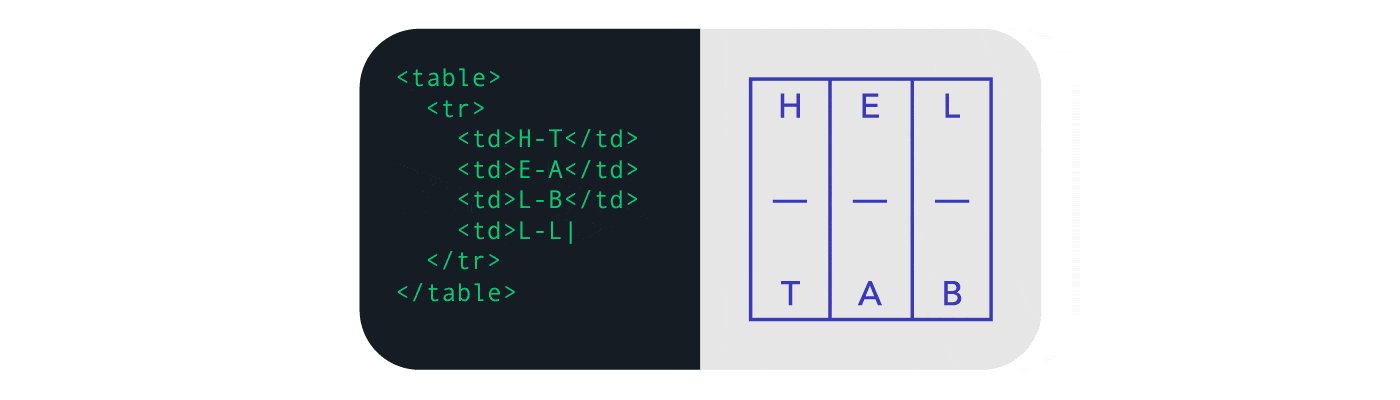
Tabelle (1995)

In seguito si vide che la GUI era cosa buona e giusta e si separò la pagina in tabelle. Tante, tante tabelle. Assieme ai primi browser in grado di visualizzare le immagini all’interno della pagina (come Mosaic, la «killer application degli anni novanta») arrivarono i primi problemi di posizionamento dei contenuti. La soluzione – la migliore per allora, almeno – è ben rappresentata dall’immagine nella sua caoticità.
Javascript (1995)

Per venire incontro ai limiti dell’HTML fu quindi creato Javascript, e con lui la possibilità di creare contenuti ed effetti dinamici. Tra cui ciò per cui viene maggiormente ricordato nel mondo, ovvero i POPUP.
Flash – aaaah! (1996)

L’arrivo di Flash rappresentò per il web design l’uscita dalla caverna platonica: la possibilità di usare qualunque tipo di layout, font, forma o contenuto immaginabile. La golden age della creatività, della libertà, del – Installare l’ultima versione per visualizzare il contenuto. Sempre che il tuo browser sia supportato.
Nonostante le sue infinite possibilità di utilizzo, Flash richiedeva molta potenza di calcolo, era una tecnologia proprietaria e faceva a pugni con i motori di ricerca (i contenuti all’interno di un file Flash non venivano indicizzati, o quasi).
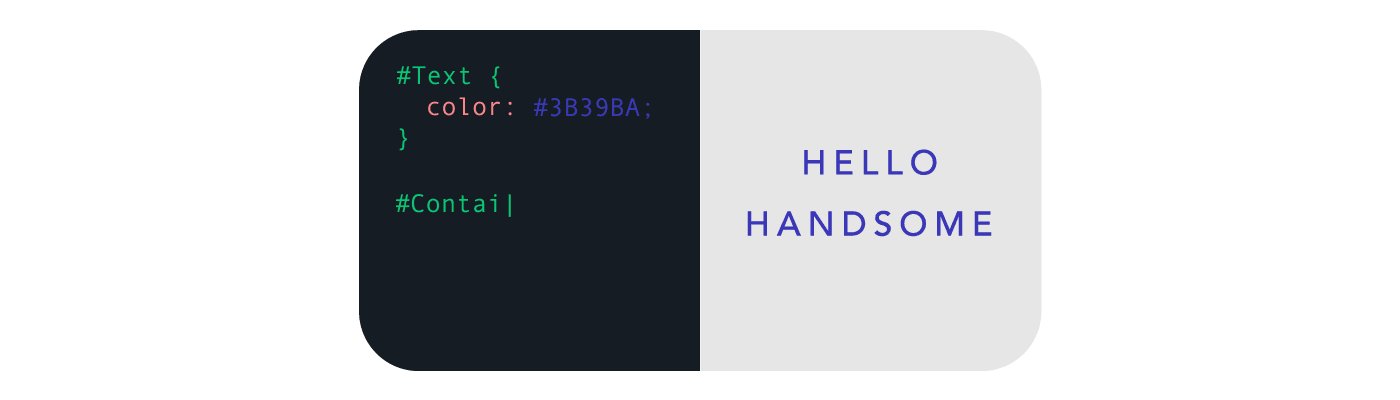
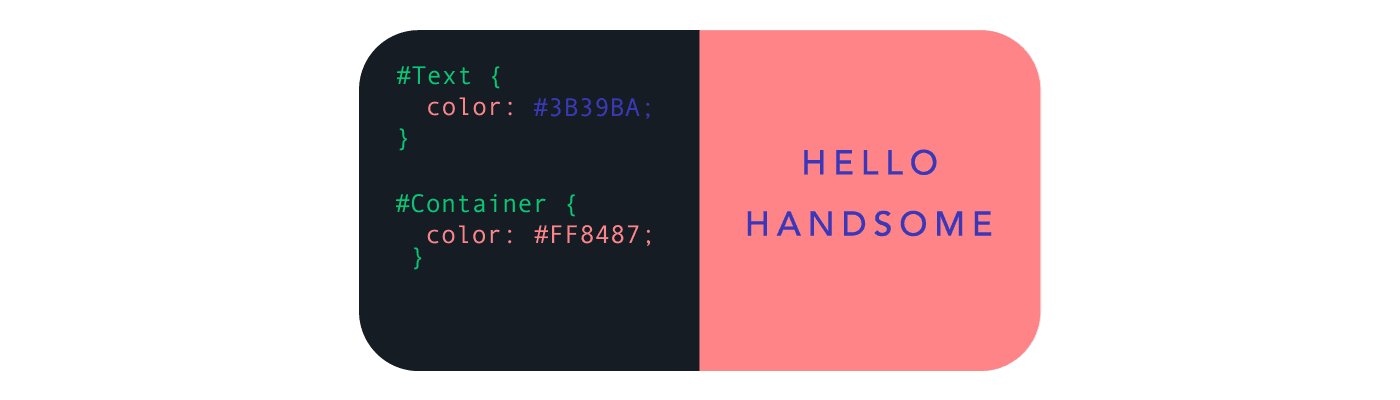
CSS (1998)

I CSS furono quindi la risposta alla maggior parte delle difficoltà legate al web design. Nell’approccio, prima di tutto: il concetto principale era quello di separare il contenuto (in HTML) dal suo aspetto. Questo permise ai web designer una flessibilità mai raggiunta in passato, assieme a un netto miglioramento della velocità di caricamento delle pagine. Siti come CSS Zen Garden rappresentarono l’inizio di un vero e proprio Rinascimento per il web design. L’unico problema: il supporto dei principali browser. Ci vollero anni perché i CSS divenissero un vero e proprio standard. Anni in cui Browser-A aveva la Funzionalità-A, Browser-B non ce l’aveva, Browser-C la chiamava in un altro modo e poi c’era Internet Explorer che si metteva le dita nel naso. Un incubo per gli sviluppatori.
La rivoluzione del mobile (2007)

Nel 2007 uscì l’iPhone, e se ascoltate con attenzione la presentazione di Steve Jobs potrete sentire in sottofondo i singhiozzi soffocati degli sviluppatori Flash presenti. In verità il web era già da tempo uscito al di fuori dalle scrivanie, ma serviva ancora qualcuno che portasse il vessillo della rivoluzione. Ma come si può far stare comoda una pagina sia su un monitor, sia sul piccolo schermo di un dispositivo portatile? Il primo passo fu progettare i siti secondo un layout a colonne che “eliminasse” quelle non necessarie in base alla grandezza dello schermo.
Responsive web design (2010)

Nel 2010, Ethan Marcotte propose una diversa soluzione al problema di come visualizzare i siti web sui dispositivi mobile: utilizzare sempre lo stesso contenuto, ma adattando il layout in base allo schermo e all’uso. Questo permise la nascita e diffusione di numerosi framework come Bootstrap e Foundation, che fornirono ai web designer degli strumenti per creare velocemente strutture in griglia adattabili a qualunque display, e contribuirono alla standardizzazione degli elementi che vengono usati oggi su qualunque sito web: bottoni, form, menu di navigazione e così via.
Flat design (2010)

Il passo successivo di questa standardizzazione fu la semplificazione degli elementi visuali, un maggiore risalto alla tipografia e un look più chiaro e pulito, orientato alla funzionalità tanto quanto alla decorazione. Questo si tradusse anche nella progressiva adozione di elementi creati in puro CSS, immagini vettoriali, icon fonts (la lista completa sarebbe infinita). Il tutto volto alla definizione di una web experience che fosse eccellente su qualunque dispositivo.
Il futuro (2014–?)

Il futuro che i web designer sognano è di pura flessibilità: di non doversi preoccupare delle compatibilità tra browser, di poter definire in maniera chiara e veloce l’aspetto e il comportamento degli elementi della pagina, di poter progettare interazioni complesse – focalizzandosi sulla User Interface e la User Experience – preoccupandosi il meno possibile di ciò che avviene dietro.
In ogni caso, qualunque sia il futuro del web design, sapete dove trovarci: ovunque esista una sfida che ci possa sorprendere, divertendoci come dal primo giorno!

